چند وقت پیش، گوگل با اعلام یک عامل رتبه بندی جدید برای سال 2021، باعث ایجاد حیرت شد. گوگل تجربه کاربری را به عنوان عامل رتبه بندی جدید معرفی کرد که یک بخش اساسی در ساختن بهترین سایت بوده است. اما اکنون این نقش بزرگتر شده و به شما در ایجاد سایتهای عالی برای مشتریان خود کمک می کند. تمام اینها با استفاده از معیار های جدید مشخص شده است. LCP، FID و CLS! (ویتامین های هسته اصلی)
به روزرسانی گوگل در مورد تجربه کاربری
قبلا در مورد این به روزرسانی صحبت کرده ایم، اما در این پست ما،میخواهیم نگاه دیگری به این هسته های اصلی بیندازیم. به طور کلی معیار های سرعت سایت گیج کننده است، علاوه بر آن هر بار سایت خود را آزمایش میکنید ممکن است نتیجه آزمایش متفاوت باشد. به همین دلیل است که همیشه نمرات یکسانی کسب نمی کنید. پس به راحتی میتوان گفت که فقط باید امید داشته باشید که برخی از معیار ها را سبز کنید.
از بین تمام معیار های ممکن، گوگل اکنون ویتامین های هسته وب را شناسایی می کند. هر ساله گوگل میتواند این معیار ها را اضافه یا آنها را تغییر دهد. چون از برخی معیار ها برای مدت طولانی استفاده می کند. (ارزیابی می کند)
ویتامین های هسته وب زیرموجه ویتامین های وب است که در تمام صفحات وب باید اعمال شود. این ویتامین ها باید توسط همه صاحبان سایت اندازه گیری شود و در تمام ابزار های گوگل نمایان شود. هر یک از این ویتامین ها نمایانگر جنبه مشخصی از تجربه کاربر است.
سه ستون تجربه صفحه
در حال حاضر سه ستون تجربه صفحه عبارت اند از:
- عملکرد بارگیری (سایت شما چقدر سریع نشان داده می شود)
- پاسخگویی (صفحه هنگام ورود کاربر چه واکنشی نشان می دهد)
- پایداری بصری (آیا در حین بارگیری، پنجره هایی روی صفحه نمایش حرکت می کند؟)
برای اندازه گیری این جنبه ها، گوگل سه معیار مربوطه را تعیین کرده است که اصطلاحا به آنها ویتامین های هسته وب گفته می شود:
- LCP: بزرگترین رنگ محتوا: این معیار اندازه گیری می کند که بزرگترین قطعه محتوا روی صفحه نمایش چه مدت طول می کشد. قطعه محتوا میتواند یک تصویر یا یک متن باشد. در حالت خوب سایت به سرعت بارگذاری می شود، چون بارگذاری کند باعث سرخوردگی می شود.
- FIS: تاخیر ورودی اول: این معیار اندازه گیری می کند که سایت در اولین ورود توسط کاربر چگونه عمل می کند. در حالت خوب یک سایت با اولین ورود کاربر سریع پاسخ می دهد اما کندی در پاسخ، صبر بازدیدکنندگان را کاهش می دهد.
- CLS: طرح چیدمان انباشته: این معیار پایداری بصری سایت شما را اندازه گیری می کند. به عبارت دیگر، آیا موارد در جین بارگذاری روی صفحه نمایش حرکت می کند؟ و اینکه چند بار چنین اتفاقی می افتد؟ هیچ چیز ناامید کننده تر از تلاش برای کلیک روی یک لینک و ظاهر شدن ناگهانی تبلیغ نیست.
ابزار های مختلف از معیارهای مختلفی استفاده می کنند
هر ابزار تجربه صفحه از تعدادی از وب ویتامین ها استفاده می کند که از منابع متنوعی جمع آوری شده است. بنابراین با وجود یکسان بودن هدف ابزار ها، معیار های مورد استفاده در هر ابزار متفاوت است. اما این امتیاز ها به چه معنی است؟ چه چیزی را باید در سایت خود جستجو کنید؟ چه موقع سایت شما به اندازه کافی سریع است؟ کی نمره خوبی دارید؟ یک میلیون سوال وجود دارد که میتوانید در مورد این معیار ها بپرسید. در حالی که گوگل در تلاش است تا فاصله بین درک و بهبود را کم کند، این موضوع همچنان موضوع پیچیده ای است. اندازه گیری سرعت سایت و تجربه کاربری سخت است، چیز های زیادی وجود دارد که میتوان آن را فاکتور داد.
ویتامین های هسته مرکزی چیست؟
ویتامین های هسته مرکزی به طور جداگانه کار نمی کند، زیرا بسیاری از معیار های دیگر وجود دارد. برخی از آنها بر اساس معیار های آزمایش شده کنترل شده و برخی دیگر فقط با داده های معیاری کار می کنند. گوگل پس از انجام تحقیقات زیادی مجموعه جدیدی را با نام ویتامین های وب تعیین کرد. اینها ترکیبی از معیارهایی است که از قبل میشناسیم همراه با مجموعه ای از موارد جدید. سه هسته اصلی ویتامین ها مهمترین آنها هستند و گوگل به طور خاص از صاحبان سایت می خواهد که در این نمرات دقت کنند و آنها را تا جایی که میتوانند بهبود بخشند.
LCP: بزرگترین رنگ محتوا نقطه ای را نشان می دهد که بزرگترین عنصر محتوا روی صفحه ظاهر می شود. به خاطر داشته باشید که مدت زمان بارگیری کامل صفحه شما اندازه گیری نمی شود، اما به سادگی میبینید که مهمترین قسمت بارگیری می شود.
اگر یک صفحه وب ساده با تنها یک متن و یک تصویر بزرگ داشته باشید، آن تصویر بزرگ را LCP در نظر می گیرند. چون این بزرگترین قطعه محتوا برای بارگذاری در مرورگر است. با سریع تر بارگیری این سایت، سایت شما میتواند خیلی سریع تر ظاهر شود. پس گاهی اوقات افزایش سرعت سایت می تواند به سادگی بهینه سازی یک تصویر باشد.
اگر بخواهیم در ساده ترین جمله LCP را تعریف کنیم میتوان گفت: LCP زمانی است تا بزرگترین عنصر روی صفحه ظاهر شود. این عناصر میتوانند تصاویر، فیلم ها یا انواع دیگری از محتوا باشذ.
چه چیزی نیاز است بدانید:
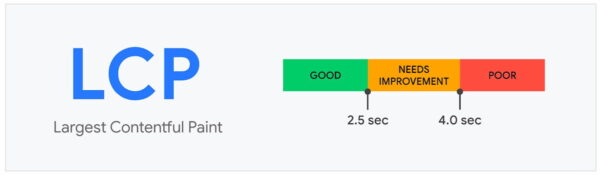
اکنون میدانید که LCP چیست و میتوانید برای آن بهینه سازی کنید. طبق گفته های گوگل، شما باید LCP را تا 2.5 ثانیه اول بهینه سازی کنید. LCP که 4 ثانیه طول می کشد به پیشرفت نیاز دارد و شما میتوانید همه چیز را به عنوان عملکرد ضعیف در نظر بگیرید.

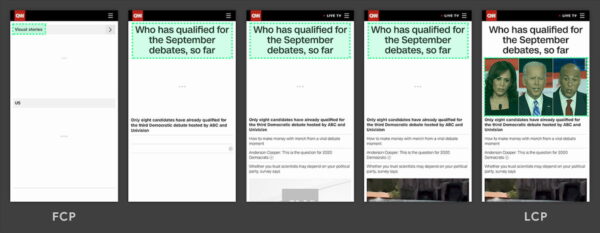
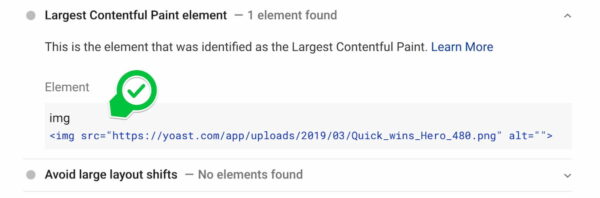
البته ممکن است LCP در همان لحظات اولیه ورود ظاهر نشود، گوگل در تصویر زیر این موضوع را خیلی زیبا نشان داده است:

در سمت چپ ایتدا آرم و خط استوری ها ظاهر می شود. در صفحه دوم، عنوان اصلی به عنولن نامزد LCP ظاهر می شود. با این حال، در آخرین صفحه می بینید که تصویر بزرگ به عنوان LCP از بالای هدر ظاهر می شود. اگر فقط یک محتوای بزرگ دارید، ممکن است آن محتوا در تمام زمان بارگذاری LCP باشد.
اگر به روند بارگیری در تصویر نگاه کنید، می توانید به راحتی بفهمید که LCP کدام است و آن را بهینه سازی کنید. گوگل ابزار های مختلفی را برای کمک به شما در یافتن همه این عناصر ارائه می دهد. به عنوان مثال PageSpeed Insights تعداد زیادی داده در مورد ویتامین های وب ازائه می دهد، به علاوه توصیه های زیادی برای بهبود صفحه تان در اختیارتان قرار می دهد.

به گفته گوگل LCP تحت تاثیر عوامل مختلفی قرار دارد:
- زمان پاسخگویی سرور: سرور آهسته روی LCP تاثیر می گذارد، بنابراین سرور خود را بهینه کنید و از CDN، حافظه پنهان و سایر موارد استفاده کنید.
- جاوا اسکریپت و CSS را مسدود کنید: CSS حود را به حداقل برسانید، CSS غیر ضروری را به تعویق بیندازید.
- منابع آهسته در بارگیری: تصاویر خود را بهینه کنید و منابعی را بارگذاری کنید که بهینه سازی شده باشد، همچنین فایل های متنی خود را بهینه سازی کنید.
- مشکلات مربوط به مشتری: با توجه به مشکلاتی احتمالی سمت مشتری، جاوااسکریپت را به حداقل برسانید.
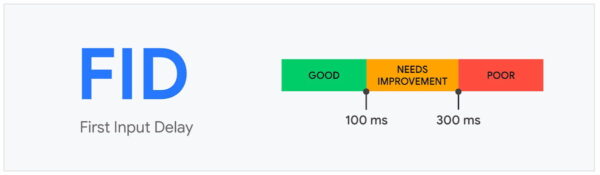
FID: تاخیر ورود اول
FID زمان لازم برای پاسخگویی مرورگر به اولین تعامل توسط کاربر را اندازه گیری می کند. هرچه مرورگر سریعتر واکنش نشان دهد، صفحه پاسخگوتر ظاهر می شود. اگر میخواهید یک تجربه کاربری مثبت به کاربران خود ارائه دهید، باید روی پاسخگویی صفحات خود کار کنید.
تاخیر ها زمانی اتفاق می افتد که مرورگر کار های دیگری در پس زمینه انجام می دهد. در این حالت به نظر می رسد صفحه به طور کامل بارگذاری شده است، اما وقتی به آن دکمه ضربه می زنید، هیچ اتفاقی نمی افتد که این یک تجربه بد است و منجر به ناامیدی می شود. حتی اگر یک تاخیر کوچک وجود داشته باشد، ممکن است باعث شود سایت شما احساس بی پاسخی کند.
یک مرورگر نیاز است کار های زیادی انجام دهد و گاهی اوفات نیاز به انجام دادن درخواست های خاص دارد، فقط برای اینکه بعدا به آنها مراجعه کند. اما چون مرورگر ها نمی توانند همه کار ها را یکباره انجام دهند و سایت ها مدام پیچیده تر می شوند که اغلب توسط جاوااسکریپت پشتیبانی می شوند، برای سرعت بخشیدن به فرایند بین دریافت محتوا و ایجاد تعامل، باید روی FID تمرکز کنیم.
FID تمام تعاملاتی که هنگام بارگیری صفحه رخ می دهد را اندازه گیری می کند. این اقدامات ورودی مانند اشتراک گذاری ها، کلیکها و کلید های صفحه است. معیار های جدید گوگل خواستار FID کمتر از 100ms هستند تا پاسخگو به نظر برسند. FID بین 100 تا 300 میلی ثانیه به پیشرفت نیاز دارد و میتوانید هر چیزی بالاتر از آن را به عنوان عملکرد ضعیف مشاهده کنید.

چه چیزی نیاز است بدانید
یکی از مواردی که باید به خاطر بسپارید این است که در صورت عدم تعامل کاربر نمی توانید FID را اندازه بگیرید. این بدان معناست که گوگل نمی تواند FID را بر اساس داده هایی که در اختیار دارد اندازه گیری کند. آنها به داده های کاربران واقعی یا به اصطلاح داده های زمینه ای نیاز دارند. این همچنین بدان معناست که این داده های به عنوان داده های آزمایشگاهی کمتر کنترل می شوند، زیرا با جمع آوری داده ها از طرف کاربران، انواع دستگاه ها و افرادی که از روش ها و محیط های مختلفی استفاده می کنند. این یکی از دلایلی است که گاهی اوقات شاهد تغییر داده ها هستید.
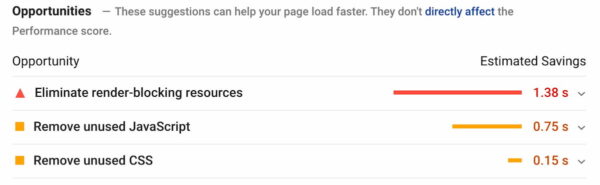
اگر به دنبال بهبود نمرات خود هستید، اغلب جاوا اسکریپت را مقصر نمرات بد می دانید. جاوا اسکریپت به ما کمک می کند تا تعامل بسیار خوبی ایجاد کنیم، اما همچنین میتواند باعث کندی وب سایت هایی با کد پیچیده شود. غالبا هنگام اجرای جاوا اسکریپت مرورگر نمی تواند به ورودی پاسخ دهد. اگر روی بهبود جاوا اسکریپت کار می کنید، در واقع روی بهبود نمرات تجربه کاربری کار می کتید. این شاید سخت ترین قسمت کار باشد اما اکثر سایت های میتوانند با کاهش زمان لازم برای اجرای جاوا اسکریپت یا حذف جاوا اسکریپت استفاده نشده، امتیازات زیادی کسب کنند.

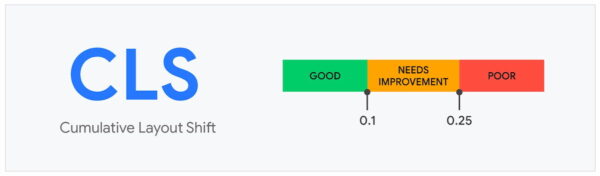
CLS: طرح چیدمان انباشته
طرح چیدمان انباشته سعی در تعیین چگونگی بارگذاری موارد “پایدار” روی صفحه نمایش شما دارد. CLS بررسی می کند که چند بار عناصر بارگیری و چقدر جنب و جوش دارند. مثلا تصور کنید که یک دکمه روی صفحه ظاهر می شود و از کاربران می خواهد که روی آن کلیک کنند. با این وجود در پس زمینه محتوا به طور کامل بارگیری می شود.
این تغییرات طرح با تبلیغات زیادی همراه است. در حال حاضر تبلیغات برای بسیاری از سایت ها لازم است اما برخی موارد به قدری ضعیف بارگذاری می شوند که منجبر به نارضایتی کاربران خواهد شد.
چه چیزی نیاز است بدانید
CLS فریم ها را برای تعیین حرکت عناصر مقایسه می کند. البته کمی طول می کشد تا تمام نقاط که در آن تغییر چیدمان اتفاق می افتد و شدت آن حرکات را محاسبه کند. گوگل هر چیزی را زیر 0.1 خوب در نظر میگیرد، اما شما میتوانید هر چیز بالاتر از 0.25 را فقیر در نظر بگیرید.

البته نمره فقط به تغییرات غیر منتظره نگاه می کند. اگر کاربر روی دکمه منو کلیک کند و یک منوی تاشو ظاهر شود، این به عنوان یک تغییر طرح حساب نمی شود. اما اگر این دکمه تغییر بزرگی در طراحی ایجاد کند، باید مطمئن شوید که آن را برای کاربر روشن نگه دارید.
قبلا هم اشاره کردیم که تبلیغات یکی از مهمترین مقصر های این امر است. آنها اغلب در جاوا اسکریپت هستند و بهینه سازی نشده اند، به علاوه از یک سرور خارجی نیز ارائه می شوند. کندی در هر مرحله اضافه می شود و باید سخت تلاش کنید تا در یک لحظه تبلیغات خود را در مکان مناسب نشان دهید.
توسعه دهندگان همیشه عرض و ارتفاع تصویر را در کد مشخص نمی کنند و آن را در اختیار مرورگر قرار می دهند تا بفهمند چگونه باید تصویر روی صفحه ظاهر شود. در صفحه ای با برخی از تصاویر و متن، ابتدا متن روی صفحه نمایش داده می شود و پس از آن تصویر. اگر برنامه نویس فضای کافی برای این تصاویر نداشته باشد، قسمت بالای صفحه بارگیری با متن پر خواهد شد و باعث می شود کاربر شروع به خواندن کند. با این حال تصاویر بعدا بارگذاری می شوند و در محلی که متن برای اولین بار بوده، ظاهر می شوند. تصویر متن را به سمت پایین هل می دهد و کاربر را دچار سردرگمی می کند. بنابراین همیشه عرض و ارتفاع تصاویر را در CSS مشخص کنید تا جایی برای بارگذاری تصاویر در نظر گرفته شود.
ابزاری برای اندازه گیری ویتامین های وب
ابزار های زیادی برای کمک به شما در نظارت بر ویتامین های و بهبود عملکرد سایت شما وحود دارد. در اینجا من میخواهم به مهم ترین موارد اشاره کنم:
- PageSpeed Insights: یک ابزار اندازه گیری با خدمات و داده های زمینه ای کامل.
- لایت هاوس: گوگل لایت هاوس یک ابزار عالی برای نظارت بر عملکرد است که دقیق تر از PageSpeed Insights می باشد و برخی بررسی های سئو را هم دارد.
- کنسول جستجوی گوگل: هم اکنون میتوانید مستقیما از کنسول جستجوی گوگل بینش ها را از سایت خود دریافت کنبد و از نحوه عملکرد سایت خود احساس خوبی کسب کنید.
اینها ویتامین های هسته اصلی هستند
در سال 2021، گوگل الگوریتم های خود را به روز می کند تا یک عامل رتبه بندی جدید را شامل شود: تجربه صفحه. برای اندازه گیری تجربه صفحه گوگل مجموعه جدیدی به نام ویتامین های وب ایجاد کرد که در این بین 3 ویتامین جزو ویتامین های هسته اصلی محسوب می شوند: LCP، FID و CLS. شما با بهبود عملکرد وب سایت و توجه به ویتامین های هسته اصلی می توانید از وب سایت خود نهایت رضایت را داشته باشید. موفق باشید.