در بهینه سازی سایت برای موتورهای جستجو (SEO) عوامل مهمی نقش دارند که باید به همه آنها توجه ویژه ای داشت. این سایت با تجربه بیش از یک دهه فعالیت در انواع مختلف سئو و بهینه سازی سایت، آماده است تا خدمات زیر را به وبمستران گرامی با قیمت های منصفانه ارائه دهد. امکان سفارش سئو سایت برای هر دسته به صورت جدا نیز فراهم است.
- سفارش سئو فنی یا تکنیکال ( شامل تمامی موارد مرتبط با افزایش سرعت بارگیری سایت)
- سفارش سئو داخل صفحه
- سفارش سئو خارج صفحه
- سفارش طراحی سایت با اصول سئو
- سفارش خرید هاست سئو
در ادامه هر یک از مراحل بالا به تفضیل توضیح داده خواهد شد.

1) توضیحاتِ سفارش سئو فنی یا سئو تکنیکال
الف ) سرعتِ پینگِ سرور LCP , FID , CLS , FCP , TBT
- بهبود LCP (Largest Contentful Paint)
- بهبود (First Input Delay) FID
- بهبود (Cumulative Layout Shift) CLS
- بهبود زمان مسدود کردن کل (TBT)
- بهبود (First Contentful Paint) FCP
سرعت پاسخ سرور در اولویت اصلی و ابتدایی قرار دارد. زمان برای اولین بایت (TTFB) اندازه گیری ای است که به عنوان نشانه ای از پاسخگویی یک سرور یا منابع شبکه دیگر استفاده می شود. TTFB مدت زمان کاربر را برای یک درخواست HTTP تا اولین بایت صفحه که توسط مرورگر مشتری دریافت می شود، اندازه گیری می کند.
پینگ زمان واکنش اتصال شما است – سرعت پاسخ سرور شما پس از درخواست ارسال می شود. پینگ سریع به معنای پاسخگویی سریع سرور شما به کلیه درخواست های اتصال است، به ویژه در برنامه های کاربردی که زمان بندی اهمیت بالایی دارد (مانند بازی های ویدئویی). پینگ در واحد میلی ثانیه (ms) اندازه گیری می شود. ( منبع )
هرچه عدد پینگ تایم کمتر باشد یعنی در زمان سریعتری سایت به مرورگر و موتورهای دیگر پاسخ داده است. یعنی پینگ تایم 100ms از پینگ تایم 273ms بهتر است.
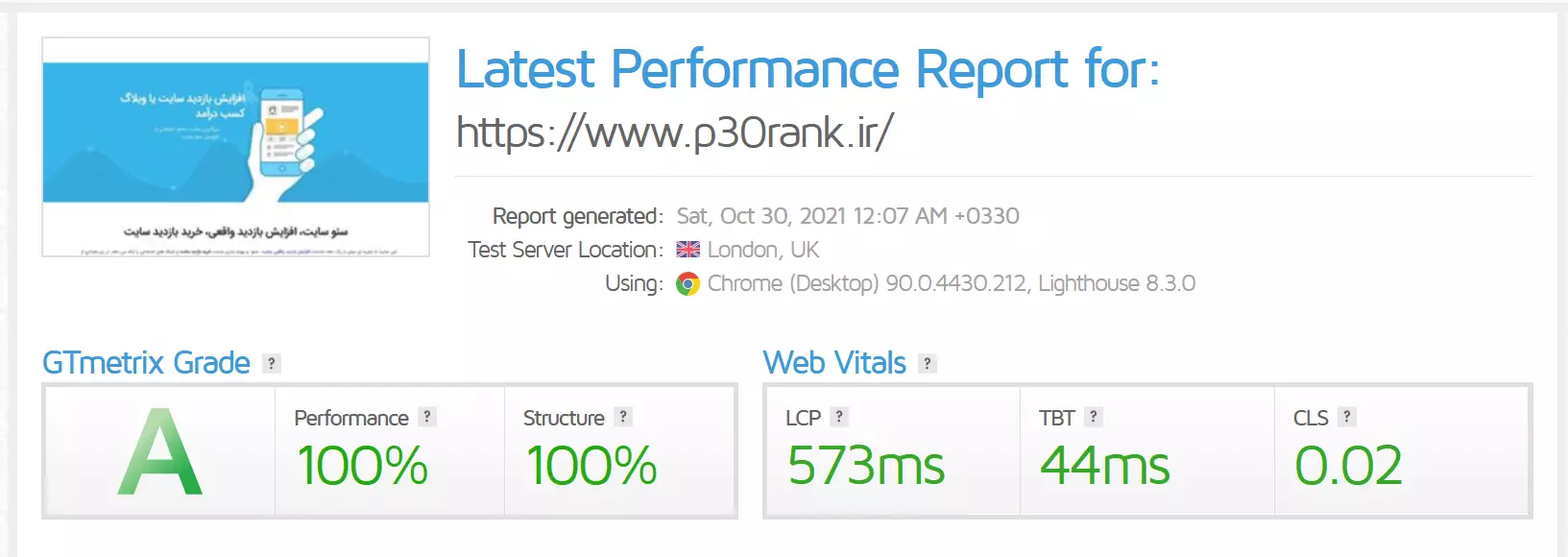
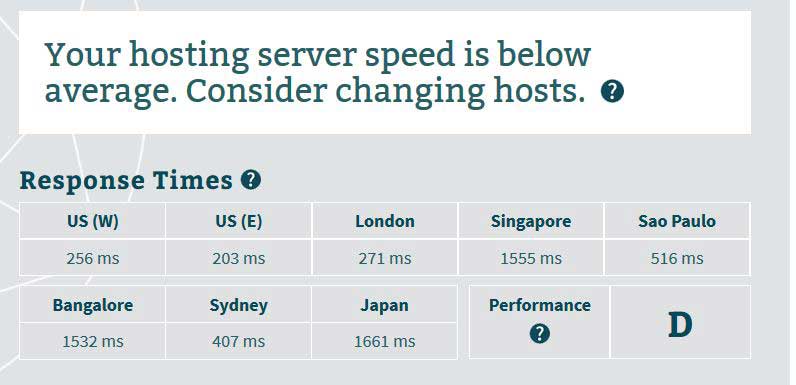
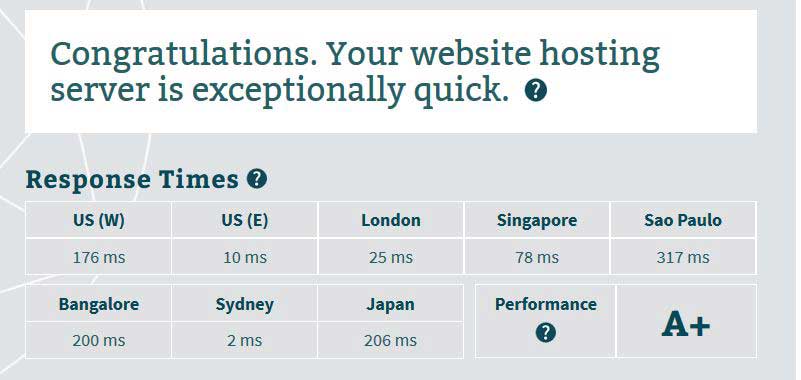
به عنوان مثالی از پینگ تایم قبل از بهینه سازی و بعد از بهینه سازی، به تصویر زیر دقت نمایید.
تصویر بالا قبل از بهینه سازی پینگ تایم سرور است و تصویر زیر بعد از بهینه سازی می باشد.
رتبه قبل از بهینه سازی D و رتبه بعد از بهینه سازی A+ است.
سرعت صفحه تبدیل به یک عامل رتبه بندی در جستجوی تلفن همراه شده است
از ژوئیه 2018 شروع شد، گوگل در نهایت سرعت سایت در تلفن همراه را به عنوان رتبه بندی در نتایج جستجوی تلفن همراه خود در نظر گرفت.گوگل اخیرا اعلام کرد که یک الگوریتم رتبه بندی جدید برای جستجوی تلفن همراه طراحی شده است. گوگل آن را به یک شرکت واگذار کرده است، این شرکت آن را “به روز رسانی سرعت” می نامد و تنها درصد کمی از درخواست ها را تحت تاثیر قرار می دهد. این شرکت می گوید، تنها صفحاتی که “کمترین تجربه را برای کاربران ارائه می دهند” تحت تاثیر این بروز رسانی قرار می گیرند.
اکنون نوبت آن است تا شما هم پینگ و سرعت سایت خود را تست کنید.
تست سئو پینگ تایم سرور
جهت بررسی سرعت پینگ سرور خود از فرم زیر استفاده نمایید.
ب) بهینه سازی سرعت سایت (Page Speed)
با سفارش سئو سایت توسط تیم ما کلیه مشکلات فنی سرعت سایت شما حل می شود. چندسالی است که گوگل بیان کرده است، سرعت سایت یکی از عوامل مهم در رتبه بندی می باشد. هرچه سرعت بارگیری سایت توسط مرورگر بیشتر باشد، نمره یا امتیاز سرعت سایت شما بالاتر خواهد بود. از این رو این مساله علاوه بر اینکه می تواند باعث کمک به بهینه سازی سایت از نظر گوگل گردد، رضایت کاربر را به دنبال داشته باشد.

بالا بردن امتیاز جی تی متریکس Gtmetrix

اگر سرعت سایت کم باشد از این رو زمان بارگذاری آن زیاد می شود و در بدترین شرایط باید در حدود 3 ثانیه کامل بارگذاری شود و اگر خیلی بیشتر از این طول بکشد، کاربر سایت شما را ترک خواهد کرد. برای همین بهتر است، عواملی که باعث افزایش سرعت سایت می شود را بدانید و آن ها را درطراحی سایت خود به کار ببرید. بعد از سفارش بالا بردن امتیاز جی تی متریکس، نمره شما به حوالی 100 نزدیک خواهد شد.
تست سئو سرعت سایت
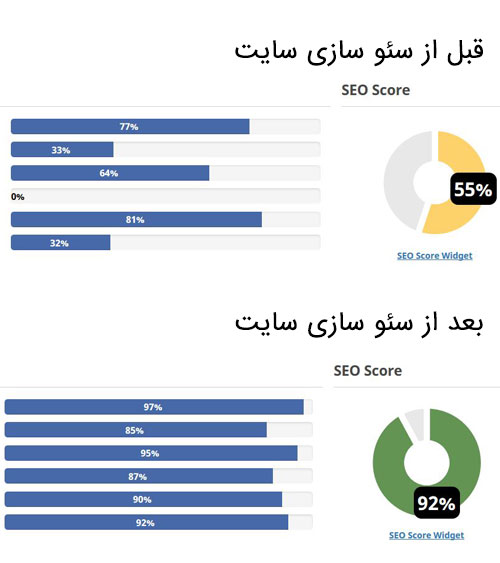
2) سئو داخلی سایت (On-page SEO یا Local SEO)
کلمهی SEO مخفف عبارت Search Engine Optimization است که میتوان آن را به بهینه سازی برای موتورهای جستجو ترجمه کرد. هدف روش های سئو این است که هنگام جستجوی کاربران در گوگل و سایر موتورهای جستجو، این موتورها رتبهی بهتری را به مقالهها و محتوای یک سایت اختصاص دهند.
برای افزایش سئو سایت باید راهکارهای سئو دقیقی را بکار گیرید.
تست سئو SEO سایت
توسط فرم زیر نتیجه نهایی سئو فعلی سایت خود را مشاهده نمایید.
تست سئو سایت ربات 2:
3) سئو خارج از صفحه ( Off-Page SEO )

سئوی خارج از صفحه یک تاکتیک سئو قوی است که نقش مهمی در رتبه بندی سایت در گوگل دارد. اگر می خواهید مردم را در مورد نام تجاری و خدمات خود به صحبت وادار کنید ، باید از وب سایت خود فراتر بروید.
سئو خارج از صفحه چیست و چه ارتباطی با وب سایت تجاری شما دارد؟
سئوی خارج از صفحه یک اصطلاح چتر برای اقدامات غیرمستقیم مرتبط با SEO است که با هدف تقویت سایت در شبکه و دور از سایت ذکر شده انجام می شود. برخلاف تصور رایج ، بیشتر از به دست آوردن پیوندها ، بهینه سازی خارج از صفحه وجود دارد. انواع مختلفی از تکنیک ها وجود دارد که می تواند برای مزیت کسب و کار آنلاین شما نسبت به رقابت استفاده شود. سئوی خارج از صفحه می تواند سالها دوام بیاورد و رتبه دامنه سایت شما را در نظر گوگل و دیگر موتورهای جستجو افزایش دهد.
بسیاری از کارشناسان صنعت بهینه سازی خارجی را حتی بیشتر از SEO داخلی می دانند. با این حال ، ما در توسعه مستقیم خط هنوز معتقدیم که هر دو از نظر تبلیغات SEO ضروری هستند.
فرم سفارش سئو سایت (سفارش بهینه سازی سایت)
جهت مشاوره و بررسی اولیه بهینه سازی سایت خود با شماره 09112329823 تماس بگیرید یا با کمک دکمه زیر فرم ارسال و اطلاعات سایت را پر نمایید.







مشایخی
بنده از خدمات سایت شما بسیار راضی هستم.
بسیار خوشحالم که با سایت شما آشنا شدم.
هزینه ها مناسب بود و خدمات فراتر از انتظار.
محمد علیپور
سپاسگزارم.
حامد
خیلی ممنون عالی بود به جرات میتونم بگم بهترین سایت در زمینه سئو هستید.موفق باشید
رضا نیازی
بنده هم از خدمات افزایش سرعت سایت استفاده کردم
نتیجه شگفت انگیز بوده
آنتی دلوس
بنده مدیر سایت antidolos هستم
تقریبا از تمام سایت های افزایش سئو استفاده کردم اما نتیجه نگرفتم.
تنها سایتی که توانست مشکل سایت ما را حل کند این سایت بود.
بسیار حرفه ای و منصف
محمد علیپور
انجام وظیفه بود.